EPUB 3 を「教育」コンテンツのフォーマットにする
〜制作の敷居を下げる・EPUBの永続性を保持する・危険な電子書籍をつくらせない〜
EPUB 3とJavaScriptとアクセシビリティ
2013年11月18日(月)午後6時30分〜8時30分
更新日:2013年11月18日
2013年もあと2ヵ月弱となりましたので、昨年に続き、「デザインの未来」主催の発表会を開催、一年間を俯瞰し、テーマを一つピックアップして掘り下げていきたいと思います。第一回は「EPUB 3とHTML5による最先端事例」と題して、最新のレイアウト技術などを取り上げ、電子出版のもう1つの可能性についてプレゼンテーションしました(26日の第三回は「ウェブと漫画コンテンツ」がテーマ)。 今回は、教育やユーティリティ系の電子書籍で重要となる「EPUB 3によるインタラクティブコンテンツ」がテーマです。
予定しているデモンストレーション:
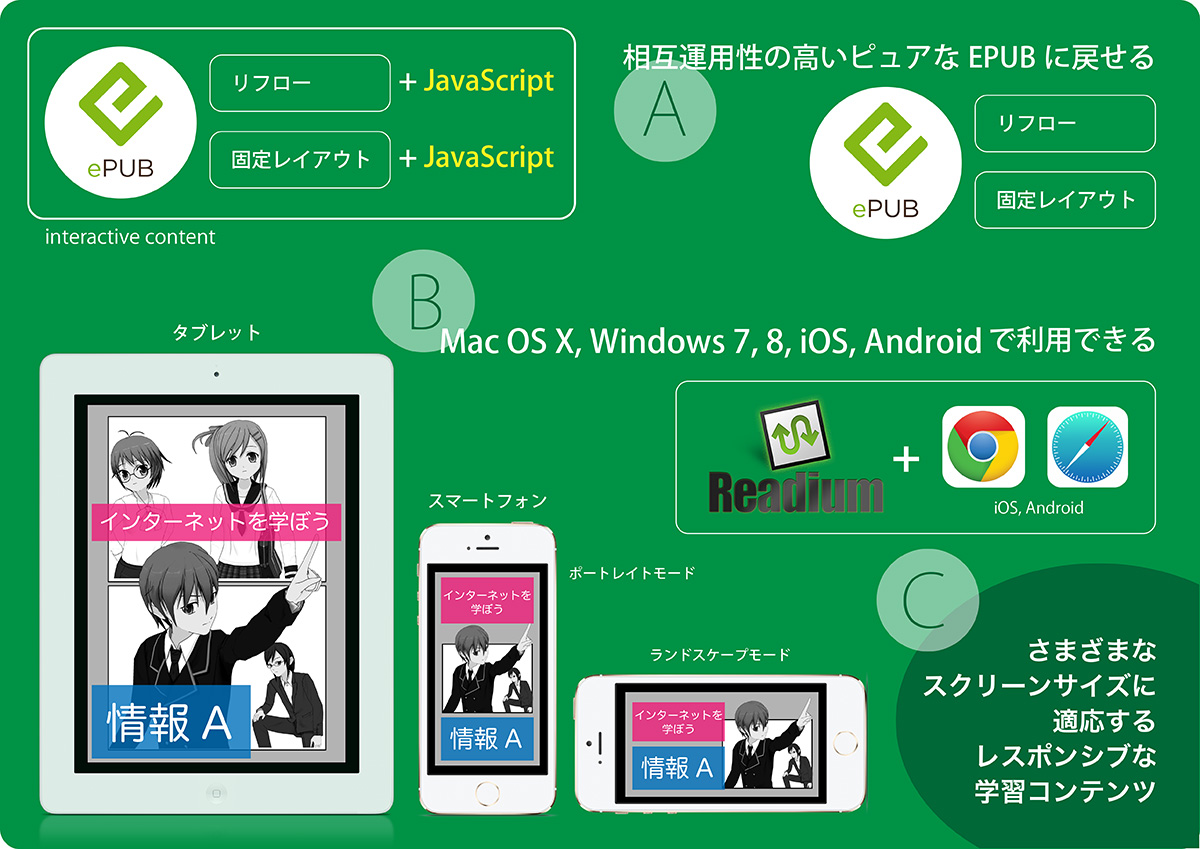
- EPUB 3ファイルから、JavaScriptコンテンツを取り外し、アップデートを容易にする設計
- JavaScriptの知識がない学校の先生を想定したワークフロー(実演)
- パソコンの大きなスクリーンからスマートフォンの小さなスクリーンまで、さまざまなスクリーンに適応させるレスポンシブデザインを学習コンテンツに適用(実演)

EPUB 3 + JavaScriptのサンプル
はじめに
2011年10月11日に勧告されたEPUB 3.0は、多国語に対応したことで、電子書籍フォーマットの事実上の標準として業界に受け入れられ、その後、国内のストアでも次々と採用が発表されました。EPUB 2では困難だった日本語の縦書きにも対応したことで、オープンスタンダードなEPUB 3は今後、国内でも信頼性の高いフォーマットとして普及していくでしょう。
さらに、EPUB 3ではJavaScriptの使用が可能になりましたので、今までアプリとして開発されてきた学習コンテンツやユーティリティ系のコンテンツ(辞書や図鑑、地図など)も作成することができます。ただし、技術的に可能でも注意しなければいけないことが多々あり、需要はあっても、なかなか進められない状態です。
- 電子書籍制作の難易度が高くなり、作成できる人が限られてしまう
- JavaScriptを実行できるリーディングシステムが少ない
- 永続性を保つことが難しくなる
- 悪意のあるコードを含む危険な電子書籍がつくられる可能性がある
今回は、「EPUB 3によるインタラクティブコンテンツ制作の敷居を下げること」、「EPUBの永続性の高さを保持すること」、「セキュリティポリシーをどう決めていくか」といった内容を中心にプレゼンテーションしていきたいと思います。 特に、1番目の「制作の敷居を下げること」については、実際に制作プロセス(実演)を見ていただき、時間をかけて解説していきたいと思います。
W3Cのウェブ技術で作られた「本」は、今のところ最も「長持ち」するデータ
HTMLやCSS、XMLなどのウェブの標準技術を策定しているW3Cは、「すべての人のウェブ(Web for All)」、「どこでもウェブ(Web on Everything)」といった基本方針を掲げています。
すべての人のウェブ
- 国際化
- あらゆる人が等しく利用できるアクセシビリティ
- 特定の環境に依存しない
特に、「相互運用性(interoperability)」、特定のOSやデバイスの仕様に依存しない「デバイスインディペンデンス(device independence)」が重要になります。
どこでもウェブ
- 携帯電話やスマートデバイス、パソコン、スマートテレビなど、さまざまな機器でアクセスできる
もし、紙の本のように(自分の子どもから孫へと)継承できるような財にしたいのであれば、電子出版物もW3Cが掲げる理念に沿って、構築されるべきでしょう。幸い、電子書籍フォーマットとして普及しつつあるIDPFの「EPUB」は、W3Cが策定するHTMLやCSS、XMLを採用しているため、企業の独自技術よりは永続性を保証されており、今のところ最も「長持ち」するデータになっています。
企業は他社のサービス(ストア)と差別化を図るため「壁」を作らざるを得ない
ただし、商業出版は、学術ネットワークのように「共有」を前提に事を進めることはできません。著作権保護のためにDRMを適用したり、企業として利潤を追求するため、ストアと対の専用クライアント(電子書籍を読むためのビューワー)を開発し、顧客囲い込みのサービスになってしまいます。
この時点で、特定のOSやデバイスの仕様に依存しないデバイスインディペンデンスの理念は困難になります。ストアのサービスが停止した場合、ビューワーのサポートもいずれ終了するため、(再ダウンロードが実施されても)電子書籍のデータが保存されている端末が動作するまでの寿命になってしまいます。
「無料」で流通可能なコンテンツは、W3Cの理念に近づけますが、電子書籍がペイドコンテンツである限り、複数のストアがそれぞれ専用のクライアントを提供し、キャンペーンを展開して、顧客を取り合う構造はやむを得ないのかもしれません。
つまり、今のところ紙の本のように(自分の子どもから孫へと)継承できるような財ではなく、本を手軽に読めるインターネットサービスと捉えたほうが理解しやすくなります。
たとえ、標準仕様のEPUBを採用していても、他社のサービス(ストア)との差別化を図るために、利便性向上を目的とした独自仕様追加も許容範囲と解釈されます。
※例:AppleのiBooks Fixed-Layoutの仕様で作られたEPUBファイルは、DRMフリーであっても汎用ビューワーでは読めません。
DRM(デジタル著作権管理)の仕組みは、商業出版にとって必要な技術ですが、強すぎると嫌がる読者が増えるだけではなく、利便性を損なってしまいます。弱いDRM(Social DRM)でどちらのニーズも満たせればよいのですが、この問題はブランド力と密接です
例えば、消費者が漠然と感じる信頼性の高さ(AmazonのKindleならサービスが停止することはないだろう等)によって、強いDRMであっても、購入のしやすさ(ワンクリック)、マルチデバイスの実現がクリアしていれば、とりあえず不満なく利用できるということです。
今回は、現在のプラットフォーム利用の商業出版からは一旦離れ(つまりストアで販売するコンテンツとしては考慮せず)、オープンウェブ(もしくは学内、企業内)でEPUB 3を活用する前提で考えています。
EPUB 3フォーマットを「教育」コンテンツのフォーマットにする
今回は「学校の先生が、授業や自習のための教材をEPUB 3でつくる」ときに、クリアしなければいけない問題を列挙し、トライアルを繰り返しながら、まとめてきました。eラーニングシステムと連動した本格的な学習コンテンツではなく、あくまで個人が必要に応じて作成するレベルで考えています。
以下にEPUB 3を使うメリットを掲載していますが、電子文書として実績のある「PDF」やオーサリング環境が整っている「Flash」などと比較すると、開発ツールの充実度ではまだまだという状況です。ただ、W3Cの標準技術を採用しているため、ウェブコンテンツ制作で蓄積された膨大なノウハウを活用できるのは大きな利点だと考えてよいでしょう。
EPUB 3を使うメリット:
- EPUB 3は、国内でも多くのストアが採用しており、商業出版で通用する信頼性の高いフォーマット
- 文字が主体のリフローと、漫画や絵本、写真集などに適した固定レイアウトの規格がある
- W3CのHTMLやCSSを採用しているため、特別な開発ツールを必要としない(※作業を効率化するためのツールは必要)
- 視覚表現やマルチデバイス対応などは、ウェブデザインで蓄積されたノウハウを生かせる
- デスクトップ(Mac、Windows)だけではなく、iOSやAndroidのスマートデバイスでも利用できる
- オープンなフォーマットなので、誰でも仕様を閲覧でき、ビューワーや変換ツール、オーサリングツールなどを自由に開発できる
予定しているデモンストレーションで、最も時間をかけて解説したいと思っているのが「制作の敷居を下げる」ためのワークフローです。トライアルを実施していた数ヶ月前は、「EPUB 3でインタラクティブは難しい」ということで、EPUBをベースにした「ハイブリッドアプリ」で進めていましたが、今月のテストで、「EPUB 3 + JavaScriptでいける」と判断し、EPUBをそのまま利用することにしました。もちろん、まだ様々な問題を抱えていますが、少しずつ対応していけばよいでしょう。
EPUB 3 + JavaScript 学習コンテンツ制作の流れ(デモンストレーション):
- 学習コンテンツの構造を考える
- アクセシビリティ指針を決める
- デバイスのスクリーンにどう適応させるか考える
- レイアウトを考える
- CSS3に対応したツールでコンテンツを作成する
(複数のツールを紹介) - ツールから書き出されたHTML、JavaScriptファイルをEPUB 3ファイルに組み込む
(JavaScriptはいつでも取り外せるように組み込む)
小さなスクリーンのデバイスでは、PC用の画像ではなく、小さな画像をロードする
デモ:EPUB 3 + JS - Readium
デモ:Kobo for iOS7 - EPUB 3 (+JS)
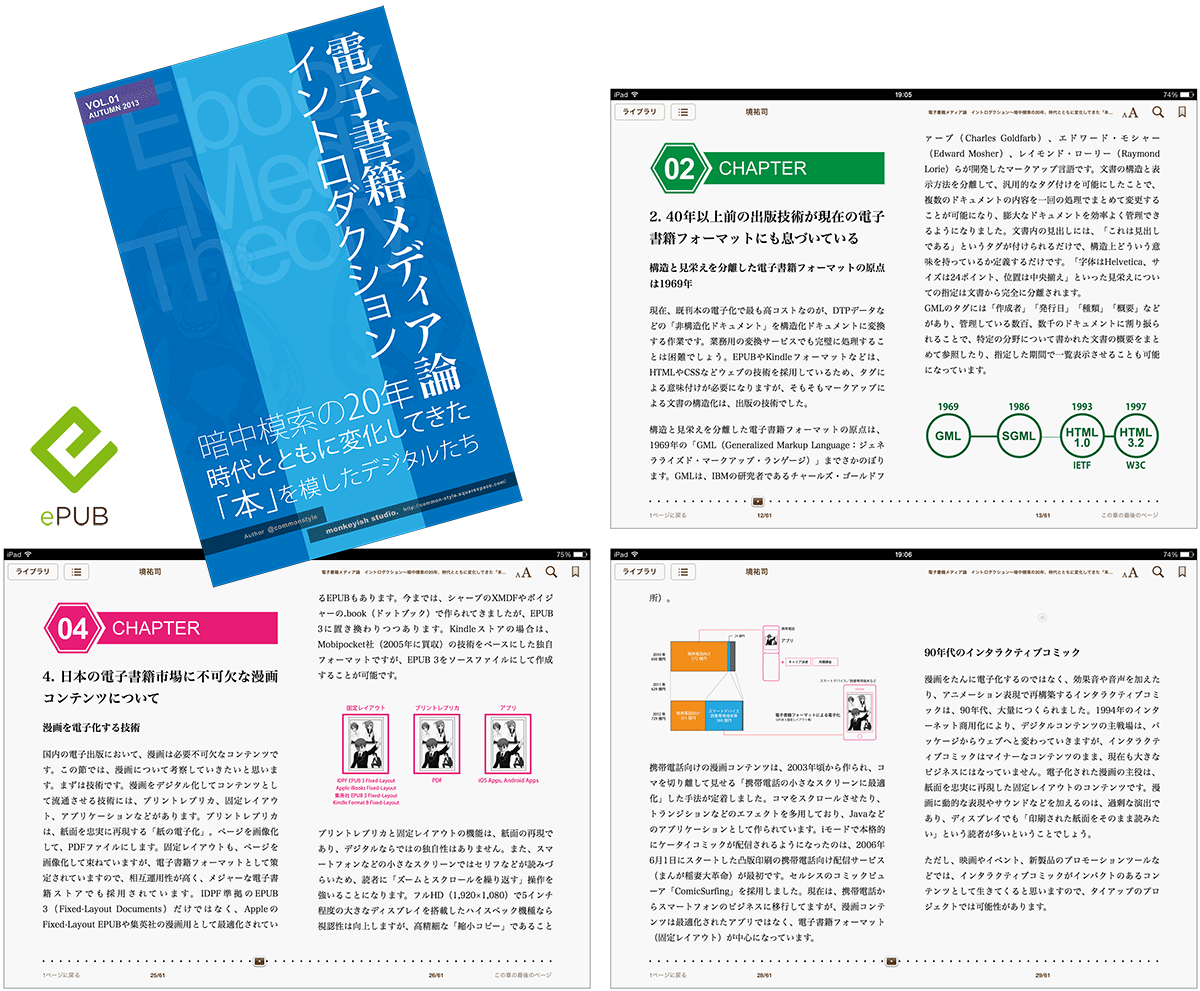
今回のプレゼンテーションの事前資料の一つとして、EPUBファイルで公開中の「電子書籍メディア論 イントロダクション」を紹介いたします。本書の「5. ウェブデザインの開発思想から学ぶ〜不毛な試行錯誤を避けるために」を参照していただけると理解しやすくなると思います。
電子書籍のダウンロード:
- 「電子書籍メディア論 イントロダクション」
(EPUB/ZIPファイル)

2013年11月18日(月)午後6時30分〜8時30分
