コミック&グラフィックノベル・プロダクションワーク
〜Kindleダイレクトパブリッシング・EPUB 3・HTML5ウェブコンテンツ〜
ウェブで読む漫画/グラフィックノベルの表現・販売・プロモーション
2013年11月26日(火)午後6時30分〜8時30分
終了しました
当日使用したスライド資料です。SlideShareで公開していますので、ブラウザーで閲覧できます。
[Save]でPDFファイルをダウンロード可能です。
追加情報はデモページの方に掲載していきます。

昨年に続き、「デザインの未来」主催の発表会を開催、一年間(2013年)を俯瞰し、テーマを一つピックアップして掘り下げていきたいと思います。第一回は「EPUB 3とHTML5による最先端事例」と題して、最新のCSS3レイアウト技術などを取り上げ、電子出版のもう1つの可能性について発表、第二回は、EPUB 3とJavaScript、アクセシビリティを中心に「EPUB 3 を「教育」コンテンツのフォーマットにする」を開催。EPUB 3と動的な電子書籍(学習コンテンツ)についてプレゼンテーションしました。
第三回は「コミック&グラフィックノベル・プロダクションワーク」。6月に実施したKindleを対象としたコミック制作・グラフィックノベル制作のトライアルをベースに、EPUB 3やHTML5によるウェブコンテンツなども加えて構成しています。

プレゼンテーションの概要
固定レイアウトを制する!
漫画・グラフィックノベル・写真集・絵本・アートブック・アートマガジン
追加情報、資料などはこちらのページに追加しています
漫画やグラフィックノベル、写真集、絵本など、固定レイアウトのデータを作成するための4つのテンプレート・セット「Kindle固定レイアウト用テンプレート」「EPUB 3リフロー/固定レイアウト混在型テンプレート」「HTML5コミックテンプレート」「プロモーションページのテンプレート」を使って、解説していきます。
これらのテンプレートは、プレゼン終了後、ダウンロードして自由に使用することができます。

Session-1: Kindleプロダクションワーク
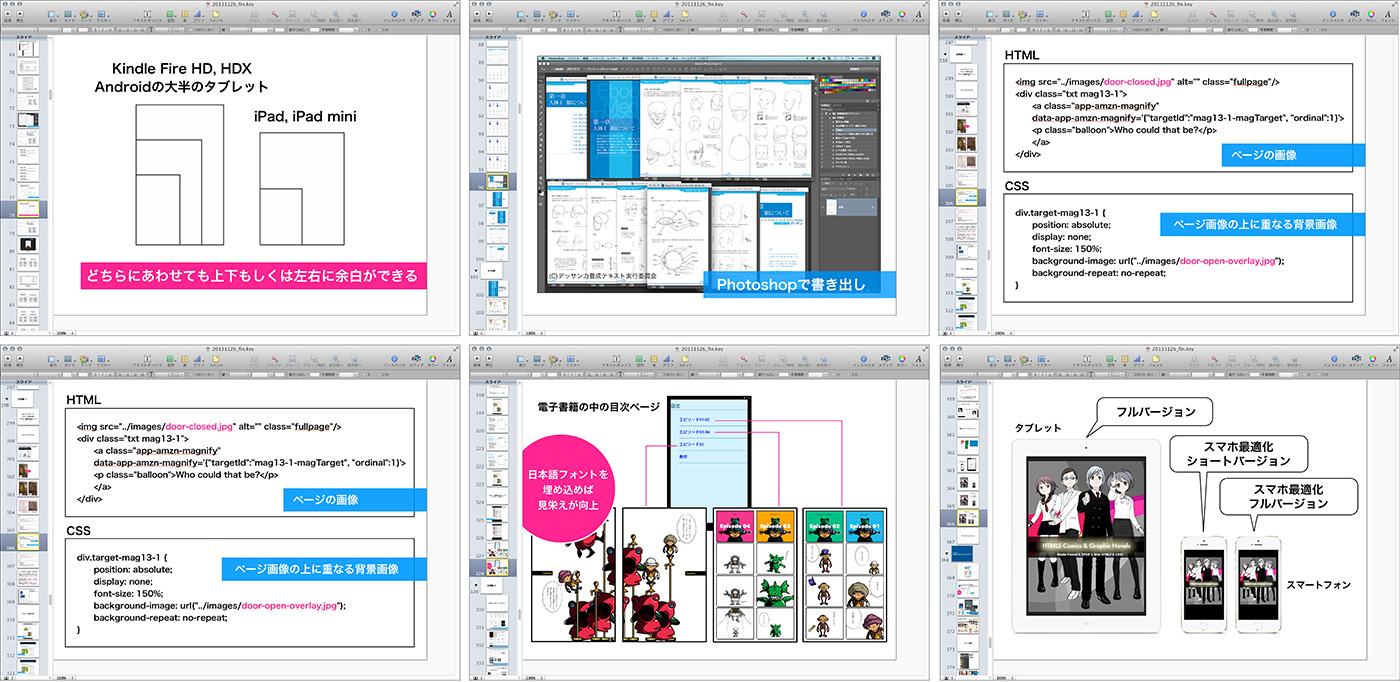
漫画やグラフィックノベル、写真集、絵本などを作成する場合は、Kindle Format 8 の固定レイアウト仕様で作成することになります。Amazonから専用のオーサリングツール「Kindle Comic Creator」が無償で提供されていますが、現在のバージョンでは、目次の項目を変更する際、ファイルのコードを書き換える必要があるため、少々面倒な作業があります。Kindle固定レイアウト用のテンプレートを使って、制作方法を解説していきます。
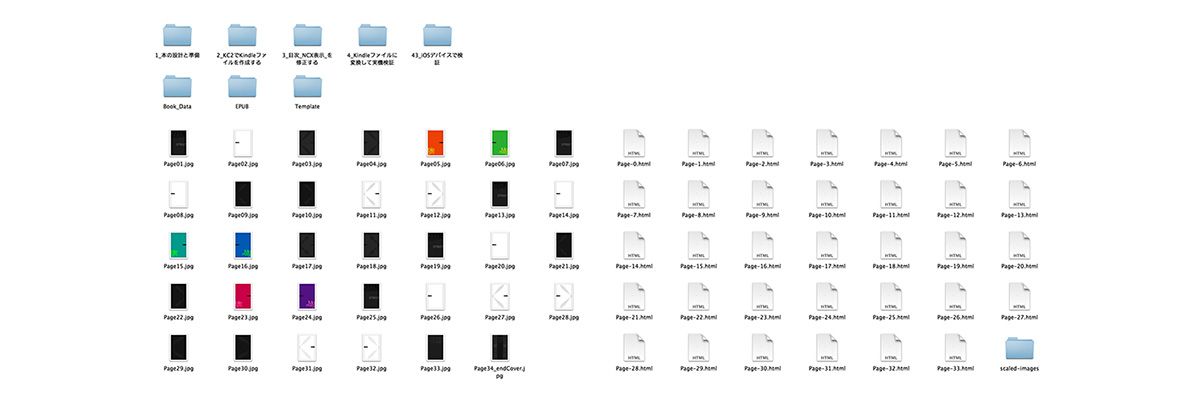
- 提供するデータ:Kindle固定レイアウト用のテンプレート(KC2, Mobiファイル)
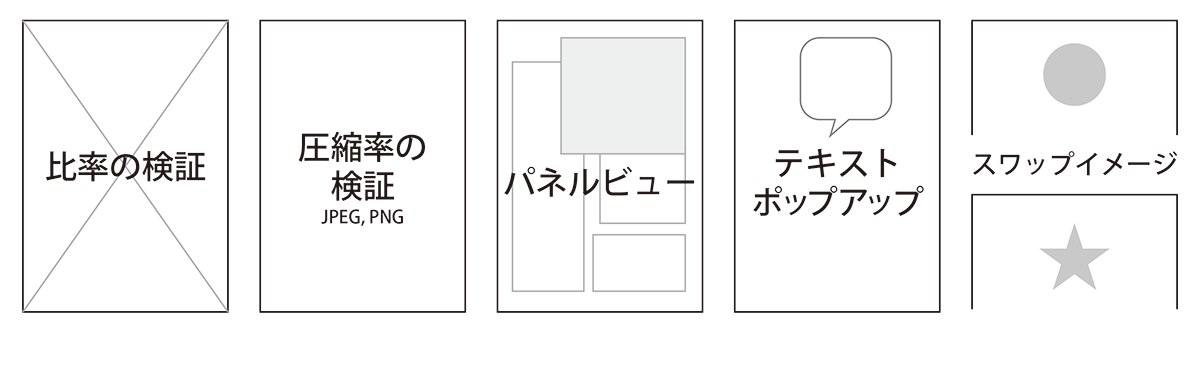
- ページの比率/圧縮率の検証をします
- 品質を落とさず、いかにデータサイズを抑えるか複数の手法を試します
- 画像ファイルから作成、PDFファイルから作成でメリット・デメリットを比較します
- 目次ページ項目の指定(.ncxのコード書き換え)
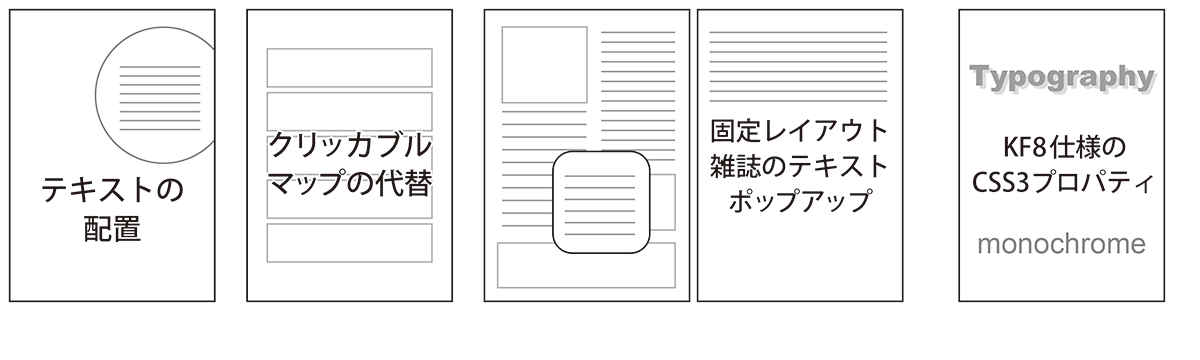
- パネルビューの解説と指定方法
- テキストポップアップの解説と指定方法
- 一部のセリフやキャプションをテキストで表現(絶対配置)
- 応用編としてスワップイメージ(タップすると絵が入れ替わる)を解説します
- フォントの埋め込みの指定
- クリッカブルマップの代替として絶対配置したテキストを目次のリンクにする方法
- ポップアップの角丸やテキストの陰影など、KF8仕様のCSSを試します(リフローではなく固定レイアウトで)。


Session-2: EPUB 3プロダクションワーク
EPUB 3の場合も固定レイアウトの仕様で作成しますが、今回はリフローと固定レイアウトを組み合わせたグラフィックノベルを作成してみます。読書システムは、Readiumになります。EPUB 3リフロー/固定レイアウト混在型テンプレートを使って、制作方法を解説していきます。
- 提供するデータ:EPUB 3リフロー/固定レイアウト混在型テンプレート(EPUB 3ファイル)
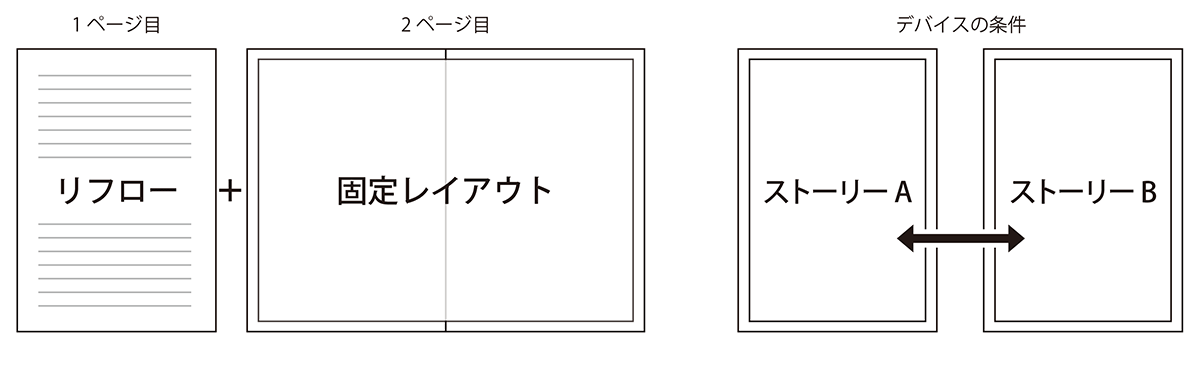
- リフローのテキストページと固定レイアウトのグラフィックページで構成します
- 2種類のストーリーを1つのEPUBファイルに収録し、メディアクエリで切り替える方法を解説します

Session-3: HTML5プロダクションワーク
HTML5を使って、ウェブブラウザーで読む漫画やグラフィックノベルを作成します。Kindleプロダクションワーク、EPUB 3プロダクションワークのサンプルコミックを利用し、ウェブ版に改良していきます。今回は、スマートフォンやタブレットで読むことを想定して、(同じ画像素材で)スクロール漫画の表現にも挑戦してみます。
- 提供するデータ:HTML5コミックテンプレート(HTML, CSSファイル)
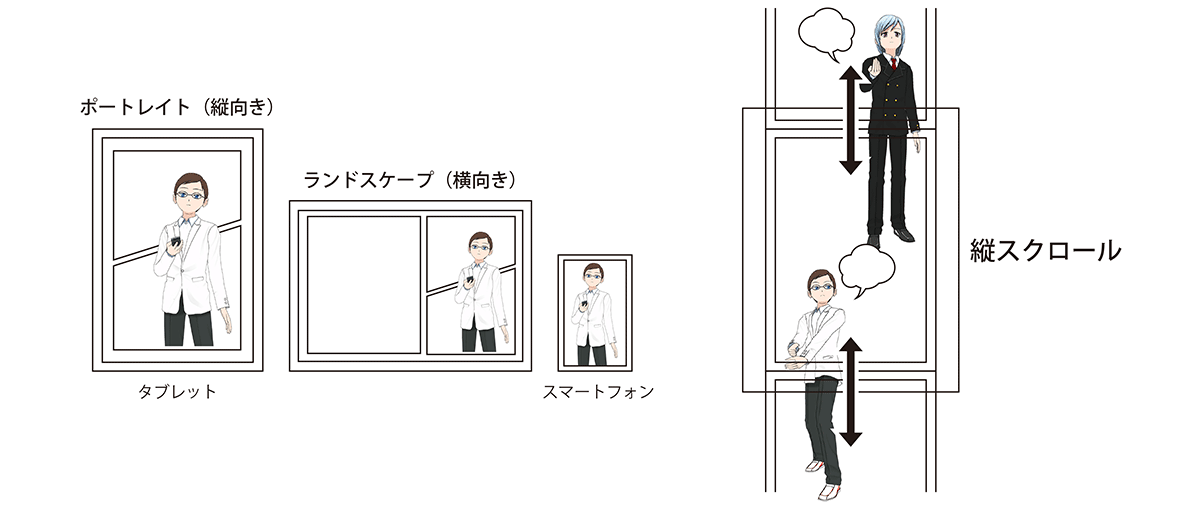
- スマートフォンで読みやすいコミック/グラフィックノベルにリデザインしてみます
- 指でスクロールさせながら読む、スクロール漫画も作成してみます

Session-4: コンテンツの検証と販売
Kindleプロダクションワークで作成したコミックを実機検証し、KDP(Kindleダイレクトパブリッシング)で販売してみます。実機検証は、Kindle Fire HD、Kindle Paperwhite、Android(Kindleアプリ)とiOSを分けて実行します。
- 提供するデータ:Kindleプロダクションワークで作成したサンプルコミック完成版(Mobiファイル)
- Kindle端末、およびAndroidで検証
- iOSで検証(※すでにいくつか問題があるので報告)

Session-5: ウェブプロモーション
作成したコミック/グラフィックノベルのプロモーションページを作成します。プロモーションは、発売前から実行しなければいけませんが、今回はKindleプロダクションワークで使用した画像素材などを活用しながら、ページを作成していきます。
- 提供するデータ:プロモーションページのテンプレート(HTML, CSSファイル)
- スマートフォンで見やすいレイアウトを決める
- 7インチタブレット以上で見やすいレイアウトを決める
- PCの大きなワードスクリーンで見やすいレイアウトを決める
- 画像素材を配置する
- スマートフォン、タブレット、PCで確認する
Session-6: コミック・グラフィックノベル・写真集の新しい表現
プレゼンの第一回では、最新のCSS3の機能を使った高度なリフローについて取り上げました。先行実装も進んでいますが、まだ実践するには環境を限定しなければいけません。電子書籍フォーマット(EPUB, Kindle Format 8など)は、複雑なレイアウトのマガジンや漫画、絵本、写真集などの全面ビジュアルで構成されているものは固定レイアウトの仕様で作られます。最もシンプルなパターンは、絵が1つ配置されているだけのHTMLですが、Kindle Format 8の機能には、バーチャルビューやテキストポップアップなどがあり、工夫次第で新しい表現が可能です。最後のSessionでは、コミック・グラフィックノベル・写真集の新しい表現について考えてみます。
- KF8とEPUB 3で、読者がストーリーを決める「ゲームブック」はどこまで可能か?
- 映像の配置は、KF8とEPUB 3どちらも可能だが(KF8の場合、日本では不可)、テキストと同期したり、テキストの中のリンクで映像のシーンを表示することは可能か?
- EPUB 3ではリフローと固定レイアウトを混在させることができるが(読書システムはReadiumになる)、リフローと固定レイアウトを読者が切り替える仕組みは可能か?(Kindleではすでに実現していており、雑誌で採用されている)
デジタルコミックの技術
国内の電子出版において、漫画は必要不可欠なコンテンツです。漫画をデジタル化してコンテンツとして流通させる技術には、プリントレプリカ、固定レイアウト、アプリケーションなどがあります。プリントレプリカは、紙面を忠実に再現する「紙の電子化」(PDF)です。固定レイアウトもページを画像化して束ねていますが、電子書籍のフォーマットとして策定されていますので、相互運用性が高く、メジャーな電子書籍ストアでも採用されています。
ケータイコミックからスマートデバイスで読むコミックへ
携帯電話向けの漫画コンテンツは、2003年頃から作られ、コマを切り離して見せる「携帯電話の小さなスクリーンに最適化」した手法が定着しました。コマをスクロールさせたり、トランジションなどのエフェクトを多用しており、Javaなどのアプリケーションとして作られています。iモードで本格的にケータイコミックが配信されるようになったのは、2006年6月1日にスタートした凸版印刷の携帯電話向け配信サービス(まんが稲妻大革命)が最初です。セルシスのコミックビューア「ComicSurfing」を採用しました。現在は、携帯電話からスマートフォンのビジネスに移行してますが、漫画コンテンツは最適化されたアプリではなく、前述したとおり電子書籍フォーマット(固定レイアウト)が中心になっています。
インタラクティブコミック
漫画をたんに電子化するのではなく、効果音や音声を加えたり、アニメーション表現で再構築するインタラクティブコミックは、90年代、大量につくられました。1994年のインターネット商用化により、デジタルコンテンツの主戦場は、パッケージからウェブへと変わっていきますが、インタラクティブコミックはマイナーなコンテンツのまま、現在も大きなビジネスにはなっていません。ただし、映画やイベント、新製品のプロモーションツールなどでは、インタラクティブコミックがインパクトのあるコンテンツとして生きてくると思いますので、タイアップのプロジェクトでは可能性があります。
ウェブの特性を生かしたスクロール漫画
ウェブブラウザは、横書きのページを閲覧するUI(ユーザーインターフェイス)になっていますので、表示領域外の要素は垂直方向に広がっていきます。つまり、縦スクロールが基本。この特性を生かした表現手法として「スクロール漫画」があります。縦長のページにコマを配置する、巻き物のような仕様になっているのが特徴です。LINEマンガで提供されている「Webtoons」は、このスクロール漫画の手法でつくられています。イ・ジョンボム氏の「ドクターフロスト」など、無料で読める作品がたくさんあります。また、NAVERからリリースされている「Webtoons」のアプリもApp StoreやGoogle Playでダウンロードできます。
今回のプレゼンテーションでは、電子書籍フォーマット(Kindle、EPUB 3)によるプロダクションワーク、ウェブの特性を生かしたブラウザーで読むコミック(HTML5)のプロダクションワーク、そしてコンテンツの販売からプロモーションまでを解説していきたいと思います。

参考(2013年9月のウェブキャスト):
イントロダクション - APEから学ぶ電子書籍プロモーション(24分)
電子書籍メディア論ウェブキャスト
Vol.07 電子書籍のプロモーションページを作成する(1)
※高解像度のHDビデオになっています。画質は、1080pを選択できます。
参考(2013年5月のウェブキャスト):
Kindle Comic Creator でコミック・写真集・イラスト集を作成しよう!(13分18秒)
Kindle Comic Creator を使用してKindle固定レイアウトのコンテンツ(漫画、写真集、絵本など)を作成する方法を解説しています。素材ファイルのダウンロードURLは「電子書籍メディア論」Facebookページに掲載しています(2013年5月現在、ダウンロード可能です)。
※高解像度のHDビデオになっています。低画質の場合は再生バーの「HD」をクリックしてください。
今回のプレゼンテーションの事前資料の一つとして、EPUBファイルで公開中の「電子書籍メディア論 イントロダクション」を紹介いたします。本書の「4. 日本の電子書籍市場に不可欠な漫画コンテンツについて」を参照していただけると理解しやすくなると思います。
電子書籍のダウンロード:
- 「電子書籍メディア論 イントロダクション」
(EPUB/ZIPファイル)

2013年11月26日(火)午後6時30分〜8時30分

サンプルコミックは「コミPo!」を使って作成しています